Flickr has introduced a new feature, which now lets you embed photos and videos from Flickr and use it on your website, blog or article. The embedding feature is common to most photo sharing websites. It might be a little late but now you can easily embed Flickr photos on your website, blog or articles.
The new embedding feature is interactive and lets you to browse through all the photographs in the same set and even shows the name of the photographer and the photograph’s title. Currently Flickr is limiting the new embedding feature to photographs that are publicly shared. Here is how you can embed Flickr photos on your website, blog or article.
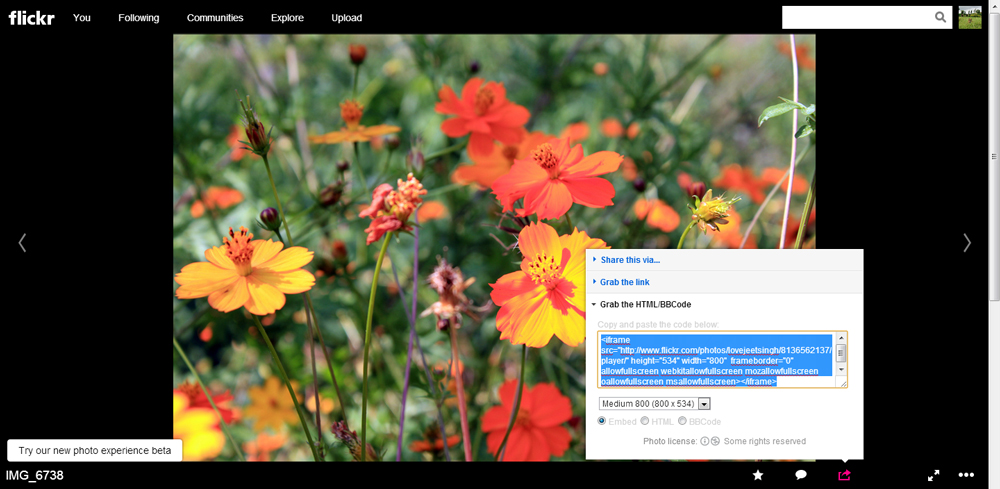
Open any image or video on Flickr and click on the share icon below the photograph. In the dialog box that appears click on Grab the HTML/BBCode and copy the code provided. Depending on your requirement you can also choose from HTML or BBcode and even select from various sizes for the embedding code.
Now you can copy the code provided and use it on any of your websites. But remember that it is always necessary to provide the credits to the photographer unless you want face legal action. Here is how the embedded code looks on a website.
As i said earlier, don’t forget to give the credit to the photographer.
How To Align the Embedded Photos
By default the embedded image will align to the left, here is how you can align it to the center. Simply add your code within the below code and paste it on your blog or website.
<div align=”center”> Your Flickr embed code goes here </div>
Incase you want to align the photo to the left or right , simply replace the align=” “ value to left or right